
Introduction
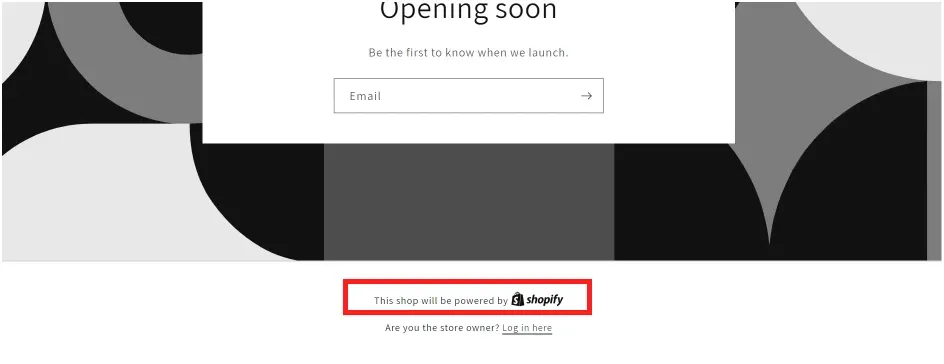
The “Powered by Shopify” footer message appears by default on many Shopify stores. For many business owners aiming to provide a more branded experience, removing or customizing this tag is essential. This detailed guide will walk you through several methods to remove or edit this footer, enhancing your store’s brand identity.
Understanding Shopify’s Default Settings
Shopify themes automatically include a “Powered by Shopify” message in the footer, which serves as a brand identifier for Shopify but may not align with every store owner’s branding strategy. While Shopify makes this easy to implement, customizing it can give your store a more personalized look and feel.
powered_by_shopify_1x.webp
Preparations Before Making Changes
Before you start making changes, it’s crucial to back up your current theme. This ensures that you can revert to the original settings if something goes wrong. Access your Shopify admin panel, navigate to ‘Online Store’, and then ‘Themes’. Here, you can duplicate your live theme to create a backup.
Step 1: Remove Using Shopify Admin
Access Language Editor
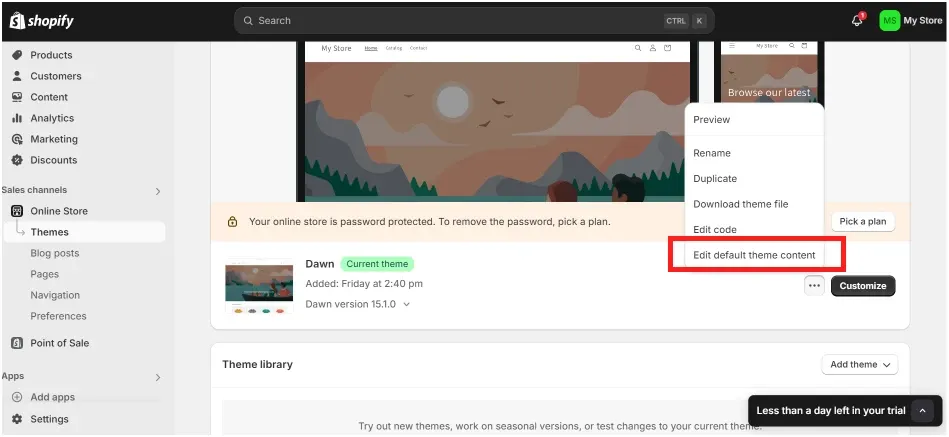
- From your Shopify admin dashboard, go to ‘Online Store’ and then ‘Themes’.
- Find your active theme, click ‘Actions’, and select ‘Edit languages’.
shopify_theme_editor_1x.webp
Modify Footer Settings
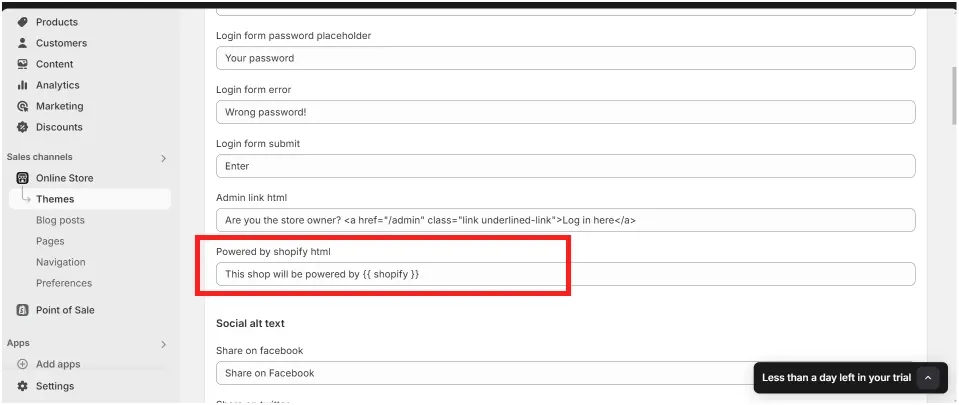
- In the ‘Languages’ editor, type “powered” into the search box to find all instances of “Powered by Shopify”.
- You will see fields containing this text, often under the ‘General’ tab. Replace or delete the text as desired.
modify_footer_footer__1x.webp
Step 2: Remove by Editing Code
If the first method does not effectively remove the footer or if you prefer a more hands-on approach:
Access Theme Code
- Again, under ‘Themes’, click on ‘Actions’ and then ‘Edit code’.
Locate and Edit the Footer File
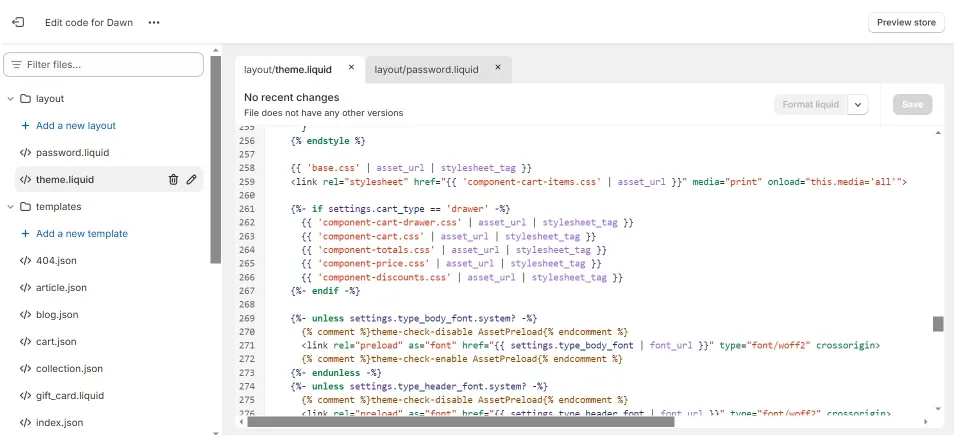
- Find either the footer.liquid or theme.liquid file within the editor. These files will typically contain the footer content.
- Use Ctrl+F (or Command+F on Mac) to search for {% include ‘powered_by_shopify’ %}. This is the line of code that generates the “Powered by Shopify” text.
- Remove or comment out this line by adding {% comment %} and {% endcomment %} tags around it.
modify_by_code_1x.webp
Step 3: Customizing Your Footer
Instead of just removing “Powered by Shopify”, you might consider replacing it with custom text that reflects your brand:
Custom Footer Text
- In the same footer file, you can add your own footer message. Ensure it aligns with your brand voice and contains useful information or links for your customers.
- Consider including copyright, contact information, or quick links to important sections of your store.
Best Practices and Considerations
-
Test Changes on Mobile and Desktop
Make sure your new footer appears correctly on both desktop and mobile views. -
Keep Branding Consistent
Any text or branding added to your footer should be consistent with the rest of your website. -
Regular Updates
As Shopify updates its platform, keep an eye on your customizations to ensure they remain functional and visible.
Conclusion
Removing or customizing the “Powered by Shopify” footer helps create a seamless brand experience for your customers. Whether you choose to use the Shopify admin to edit language settings or dive into the theme code, each method provides control over how your store presents itself. With a clearer understanding of your Shopify theme’s structure and settings, you can continue to tweak and enhance your store’s design.
Learn More About
How to Remove ‘Powered by Shopify’ from Your Online Store
Free essential resources for success
Discover more from Lifesight