Achieving scale is one of the most critical needs of every newly funded DTC brand. Retention automation and hyper-personalized customer experience plays a significant role in this ambition. This blog post deep dives into how a CDP investment can help newly funded DTC brands achieve their new post-funding goals and ambitions.
DTC funding – the key trends
Funding for any startup can be a perilous journey – many rejections, some successes, canceled IPOs, and the journey from humble beginnings to unicorn statuses – these stories are everywhere.
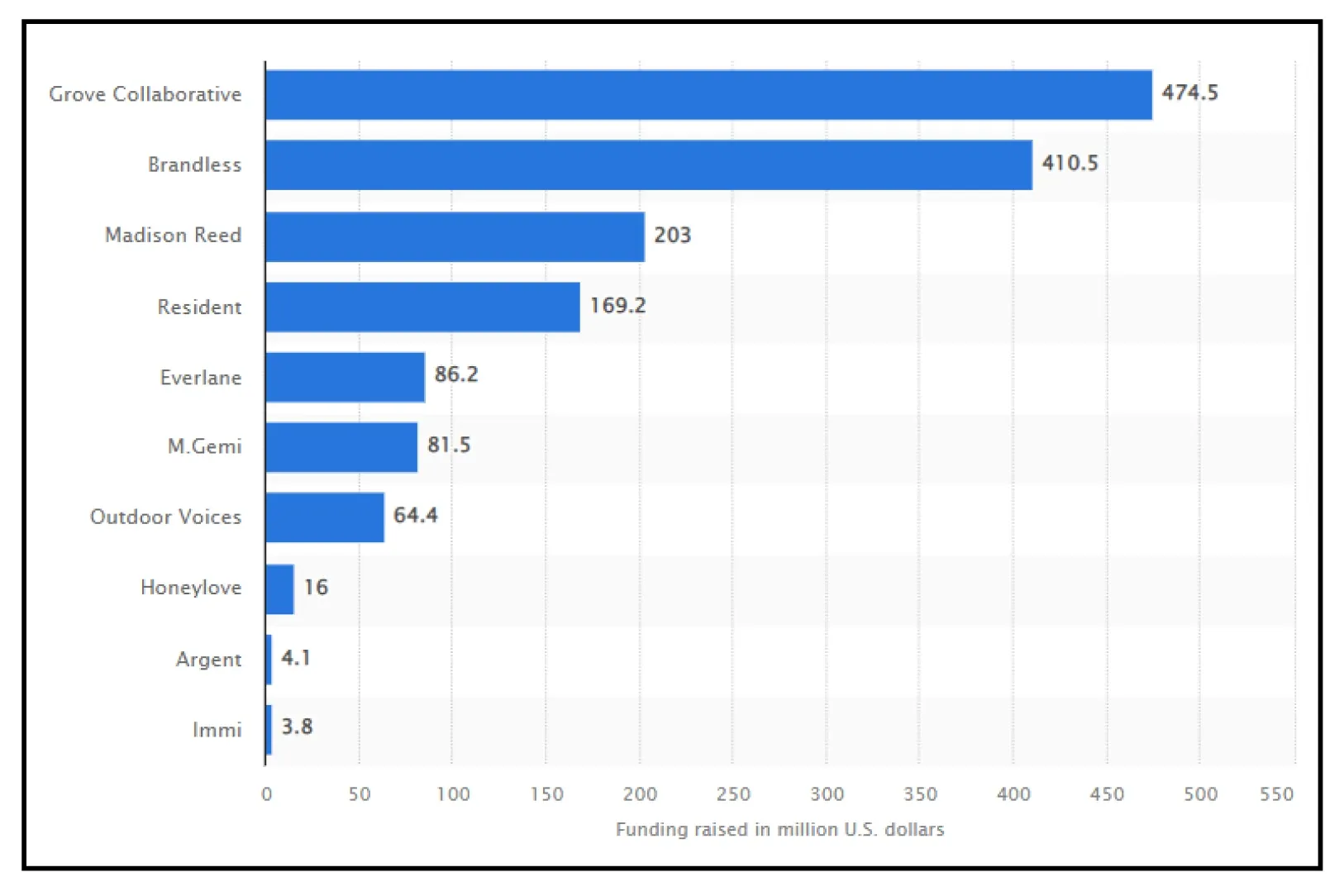
Here’s an interesting one – an ecommerce DTC brand in the USA closed its doors in 2017 but ended up relaunching and raising $118 million last year. That’s the story of Brandless. Their total funding now stands at$410 millionas of December 2021.

Brandless is just one example. From your dog food to local high-protein ramen, DTC startups in the US have raised millions in funding over the last few years. This rampant funding by prominent VCs has put forward a clear trend – the democratization of funding from what was once the domain of high tech to heavy duty investments in consumer-facing DTC brands.
This trend was further propelled during the pandemic, when consumers wanted to support their local, homegrown DTC brands over large corporations. And we’ll tell you this – from where we are watching, this trend is here to stay. The numbers speak for themselves. In 2020 alone, digitally native DTC brands in the United States exceeded27 billion US dollars in sales. This figure is predicted to rise to a staggering 44.7 billion by 2023.
New funding, new challenges. But a single goal – scaling like never before
You spent months perfecting your DTC idea. You tweaked it at every stage through multiple loops of user research, product development, and testing. The investor deck has seen more iterations and sleepless nights than you can count. But your efforts have finally borne fruit, and you have secured your first round of funding.
Now, your DTC brand has a new goal. It needs to scale in an unprecedented manner to demonstrate ROI for your funding round.
DTC brands have clear-cut goals in their journey to scale, and the statistics speak for themselves:
- 76% of companieshave incorporated automation in their marketing workflows for systematic growth.
- A 2021 report on CRM challenges noted that82% of companiessawcustomer retentionas a core objective for sustainable expansion.
- Over1/3rd of the respondentsalso identified loyalty, segmentation, and targeting as significant objectives.
Remember,customer retentionis even more crucial for newly funded DTC brands because new customer acquisition costs are high. It is easier and makes more business sense to retain an existing customer than to onboard a new one.
But with a lean marketing team and expensive tech stacks, scaling fast and furious by fulfilling the above goals can feel intimidating. But that’s changing now with the democratization of Customer Data Platforms (CDPs).
Enter the CDP era
As a newly funded DTC brand, investing in a CDP must be on your priority list. One of the many definitions of a CDP is that it is a packaged software that helps unify your customer data points and orchestrates them for marketing and customer engagement. CDPs come with strong data capabilities that brands and businesses can leverage for a wide range of outcomes and use cases.
With customer data at its heart, a CDP will help you, a DTC brand, create detailed customer profiles and leverage holistic buyer journeys to hyper-personalize every touchpoint.
Let’s dive deeper into the benefits of CDP in helping DTC brands scale successfully and sustainably:
Benefit 1: Enhancing marketing automation efficacy
You are not harnessing the full potential of your marketing automation tools if you don’t tether them to a CDP. A well-built CDP can support automated workflows with various online and offline behavioral data points in real time. This is better than automating processes in silos based on one or two touch points that are not even interacting with each other.
Another way that a CDP maximizes the utility of marketing automation is by considering a single truth about each customer. You can automate multiple workflows, but it is redundant if it’s not consistent across channels for a customer. A CDP links customer data points to create a 360-degree view of each of your customers.
Your automated marketing and customer experience strategies will be far more efficient and personalized with this truth at hand.
Benefit 2: Creating unique customer experiences (CX)
When a customer’s interaction with your brand leaves them with positive emotions, you will have created a unique CX and earned a loyal customer.
A sound CDP can truly help you create delightful experiences. It helps your customer experience teams design proactive communication (thinkemail,SMS, and so much more) with a customer based on the insights you have about them. For example, if your customer is a fitness buff, sending them fitness tips and tricks will immediately build their affinity for your brand.
The only way to know such deep insights about your customers is through a CDP that considers search and digital engagement patterns or data from first-party surveys. The latter, as we know, is way harder to achieve.
The more you know about the customer, the richer your CX framework will be.
Benefit 3: Enabling hyper-personalization
With a CDP, you are not collecting random data. You are taking a deep dive into the psychographics of your buyer. With a combination of different datasets, you are getting a peek into a customer’s thought process, mindset, lifestyle needs, life stage, etc.
Where and how are they consuming information about the products they need?
Which promises or promotions prompts them to buy one product over another?
What stage of life are they at currently, and how can you help them through the pain points relevant to that stage?
For instance, if Matt, the customer, is a young student looking to up his cooking game because he stays alone, what message does your brand need to have? Targeting Matt with communication about baby products or even hi-tech cooking equipment beyond his expertise or budget will be inaccurate. Instead, starter cookbooks, accessible culinary equipment, and kitchen essentials will be far more relevant.
Therefore, a CDP will ensure your customer’s journey is hyper-personalized and that you are in tune with their needs and concerns.
Benefit 4: Retaining customers based on personal connection, loyalty, and trust
Customer retention becomes easy when you create unique customer experiences and hyper-personalized buying journeys. A retained customer will have a higher customer lifetime value, and there will be lesscustomer churnoverall.
A CDP will help you identify those customers who have had negative experiences or are likely to abandon your brand. You can then shape retargeting campaigns to address their concerns and bring them back into your fold of loyal customers. You can communicate relevant testimonials or send promo codes to show them what they are missing out on. For customers who buy from you often, you can roll out loyalty programs based on their interest data points gleaned from the CDP.
No-code CDP brings you closer to your ROI targets
Here’s a dilemma that many DTC brands face. They want an easy-to-use CDP to collate data from different sources. However, data activation and orchestration require intervention from developers and data engineers. Not only are these skills extremely expensive, this also creates a lag in the pipeline, and possible accessibility issues . The chasm between marketing and IT is all too significant.
Over time, this will have a detrimental impact on the real-time activation of customer data. Backlogs or insight gaps will throw off all your scaling efforts.
This is where a no-code or low-code CDP can help DTC brands.
A no-code or low-code CDP platform takes the tech-heavy execution off your plate. You can focus solely on optimizing and using rich customer profiles in your marketing strategies and leave the rest for the CDP to figure out on its own.
With no-code or low-code platforms, there are no complicated schemas, codes, and data engineering jargon for you to navigate through. You can be flexible with the usage of your CDP and your desired outcomes. This simplification lends to the bottom line of your brand. Your campaigns will be faster and more targeted, and your marketing and customer experience teams will be less burdened with data orchestration and management.
And then, there is Lifesight
You are now abreast of all the priorities you need to juggle as you ride the post-funding DTC wave. You also know how a CDP can help in your ambition to scale fast and furious:-)
Now, all you need is to get onboard with Lifesight Engage. Built especially for the DTC era, Lifesight can help DTC brands with retention automation, break data silos in their ecommerce stack, and deliver precise customer experience.
With its codeless approach and plug & play capabilities, Lifesiight is democratizing CDP technology, ensuring that DTC brands get the most bang out of their CDP-investment buck.
Want to be your investor’s favorite success story?Sign up for early access.
You may also like
Essential resources for your success