
In today’s digital ecosystem, collecting data from different touchpoints is crucial to tailor a consumer-centric approach and make data-driven decisions. This is where Google Tag Manager can offer several benefits. Not only does it streamline the process of adding snippets of JavaScript (tags) to your website; it also helps update them without constantly bothering your IT department. Nevertheless, to make the most of this remarkable tool, you need to know how to set it up correctly. Here is a step-by-step guide to setting up Google Tag Manager.
Step 1: Create a Google Tag Manager Account
The first step in setting up Google Tag Manager is creating your account. Visit the Google Tag Manager website and sign in using your Google account. If you don’t have a Google account, you’ll need to register for one. After signing in, click on the “Create Account” link to set up your new account.
Step 2: Account setup
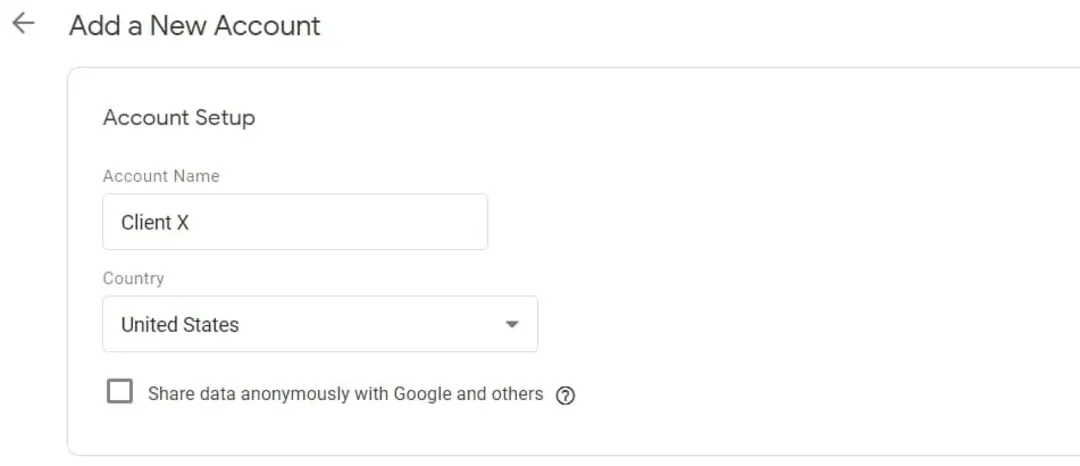
The account setup process involves naming your account, usually after your company, and selecting the country of origin. There’s also the option to share data anonymously with Google and others, which is up to your discretion. After doing this, click on the ‘Continue’ button.
create-a-new-account-in-google-tag-manager
Step 3: Container setup
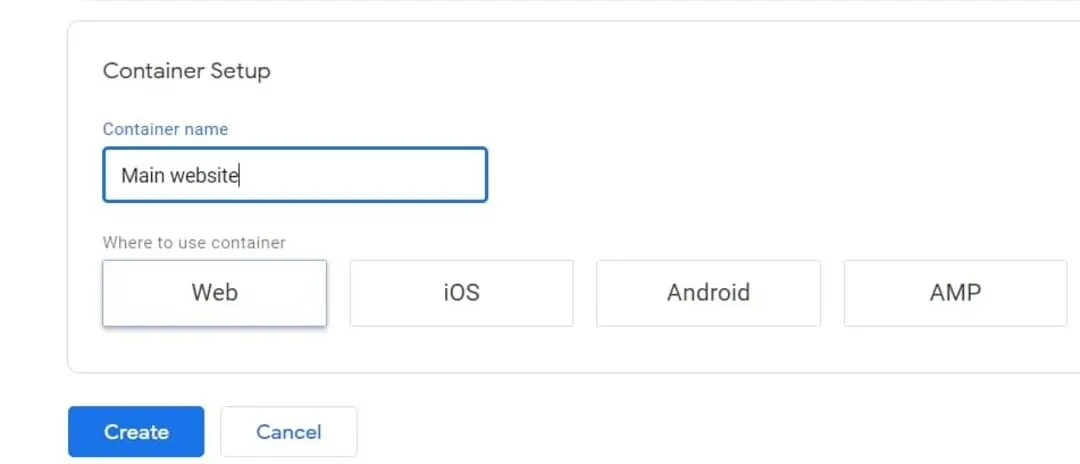
The next step involves setting up a container for your website. Name it (commonly after the website or project you’re working) and select where to use the container (‘Web’, ‘AMP’, ‘Android’, or ‘IOS’). Once done, click on the ‘Create’ button.
create-a-new-container
Step 4: Acceptance of Terms and Conditions
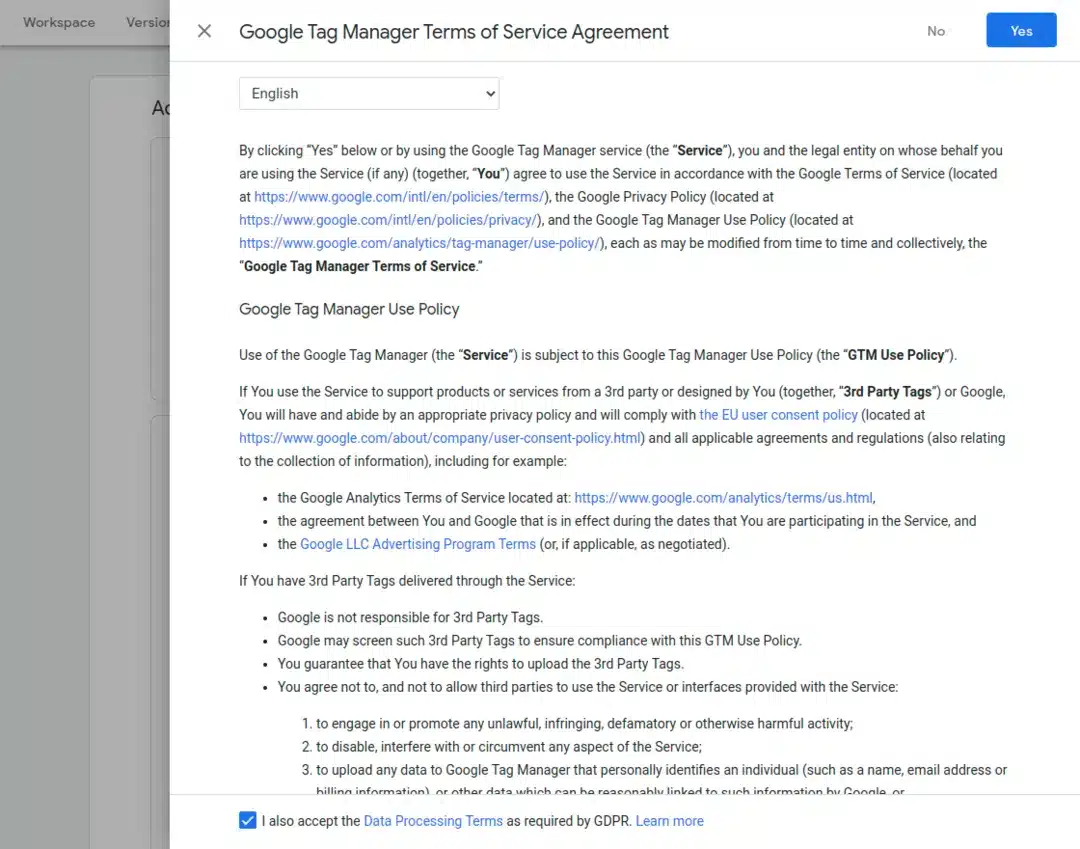
Google will then prompt you to read and accept the Google Tag Manager Terms of Service Agreement. Upon agreeing to these terms, you can begin setting up your tags.
accept-terms-and-conditions-in-google-tag-manager
Step 5: Installing the Google Tag Manager code
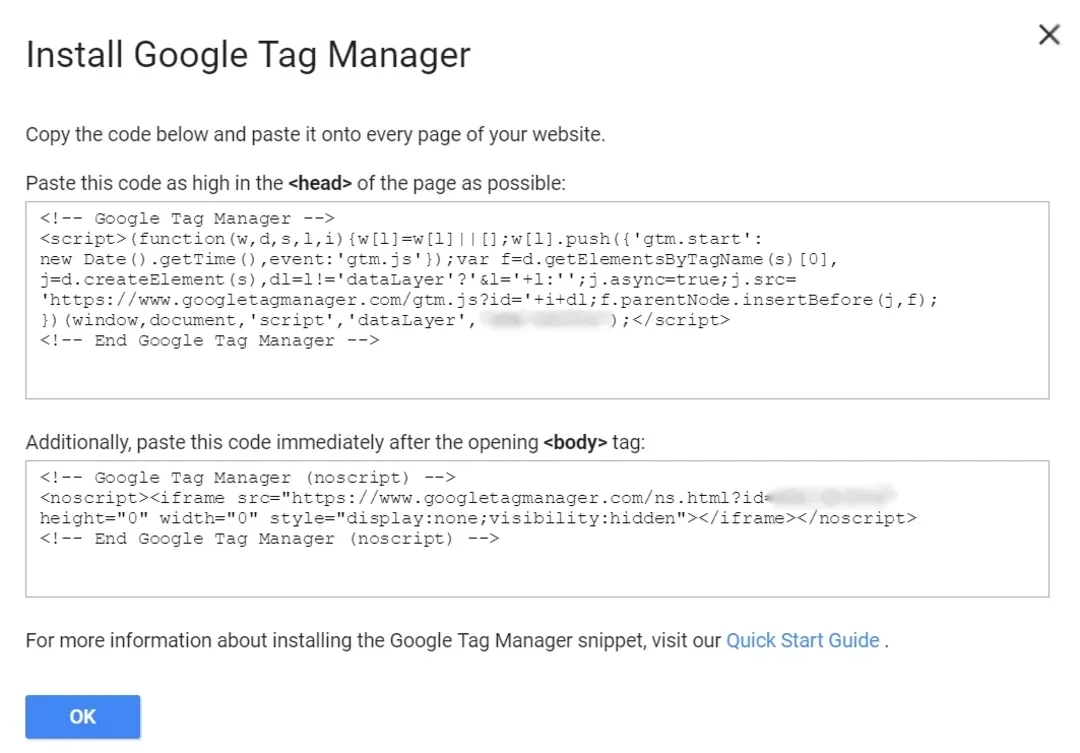
Google will now provide you with a Google Tag Manager code. This piece of code should be inserted into your website’s code. It is typically placed directly after the opening <body> tag on every page of your website.
Google-tag-manager-installation-code
Step 6: Setting Up Tags
With the code installed, it’s time to set up your tags. The Google Tag Manager dashboard will provide you with a variety of pre-defined tags that can be customized to collect specific data. To set up a tag, click on “New Tag”, give your tag a name, select the type of tag you wish to use, and define the triggering conditions.
create-a-new-tag-in-google-tag-manager
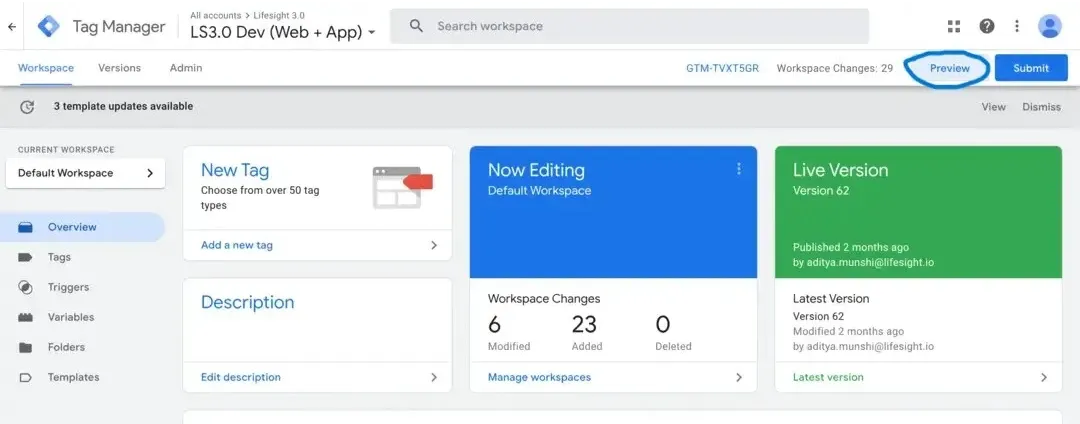
Step 7: Preview Your Tags
Google Tag Manager offers a preview feature that confirms whether or not your tags are working correctly. Click on the “Preview” button and a new window will open your website with a debug mode. This will allow you to check if all tags are firing as intended.
preview-mode-in-google-tag-manager
Step 8: Publish Your Tags
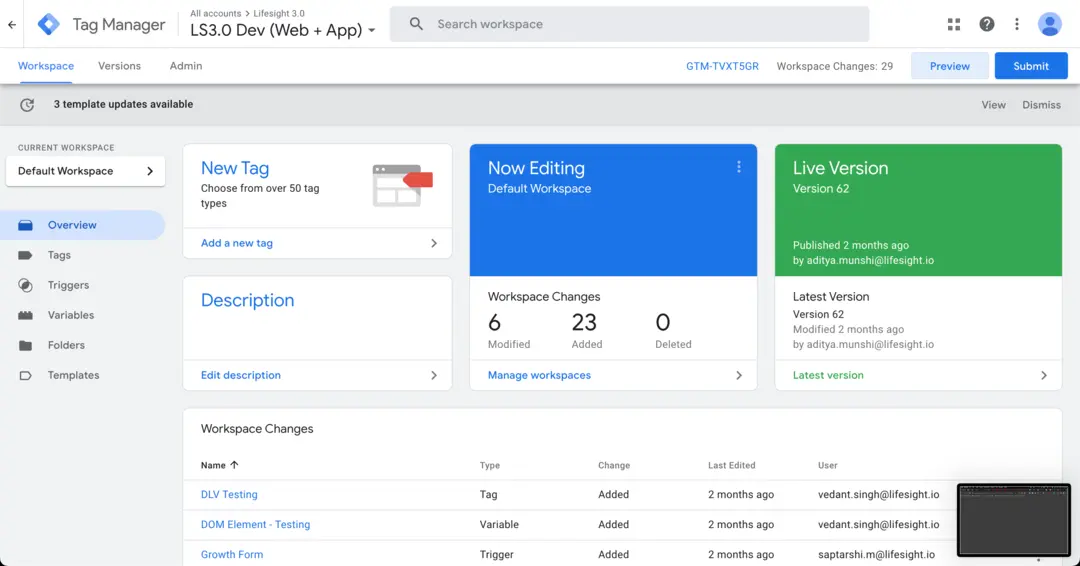
Once you’re satisfied that your tags are working correctly, it’s time to put them to work. Click on the “Submit” button, provide a version name and description, then hit “Publish” button.
Summary
Setting up Google Tag Manager can help improve your website’s functionality by adding and organizing various JavaScript snippets. The process involves creating and setting up an account, installing the Google Tag Manager code, and customizing your tags. Remember, the key is to tailor each tag to meet your unique marketing needs and goals. With a proper setup and strategic tag use, Google Tag Manager can offer valuable insights to help optimize your digital presence.
Free essential resources for success
Discover more from Lifesight